Ghost 博客支持代码语法高亮及 LaTeX 公式
Ghost 博客默认是不支持代码语法高亮及 LaTeX 公式的,不过需要增加这两项功能也十分简单。首先,你可以直接修改主题文件,而今天介绍的方法则是合理利用 Ghost 提供的代码注入功能。
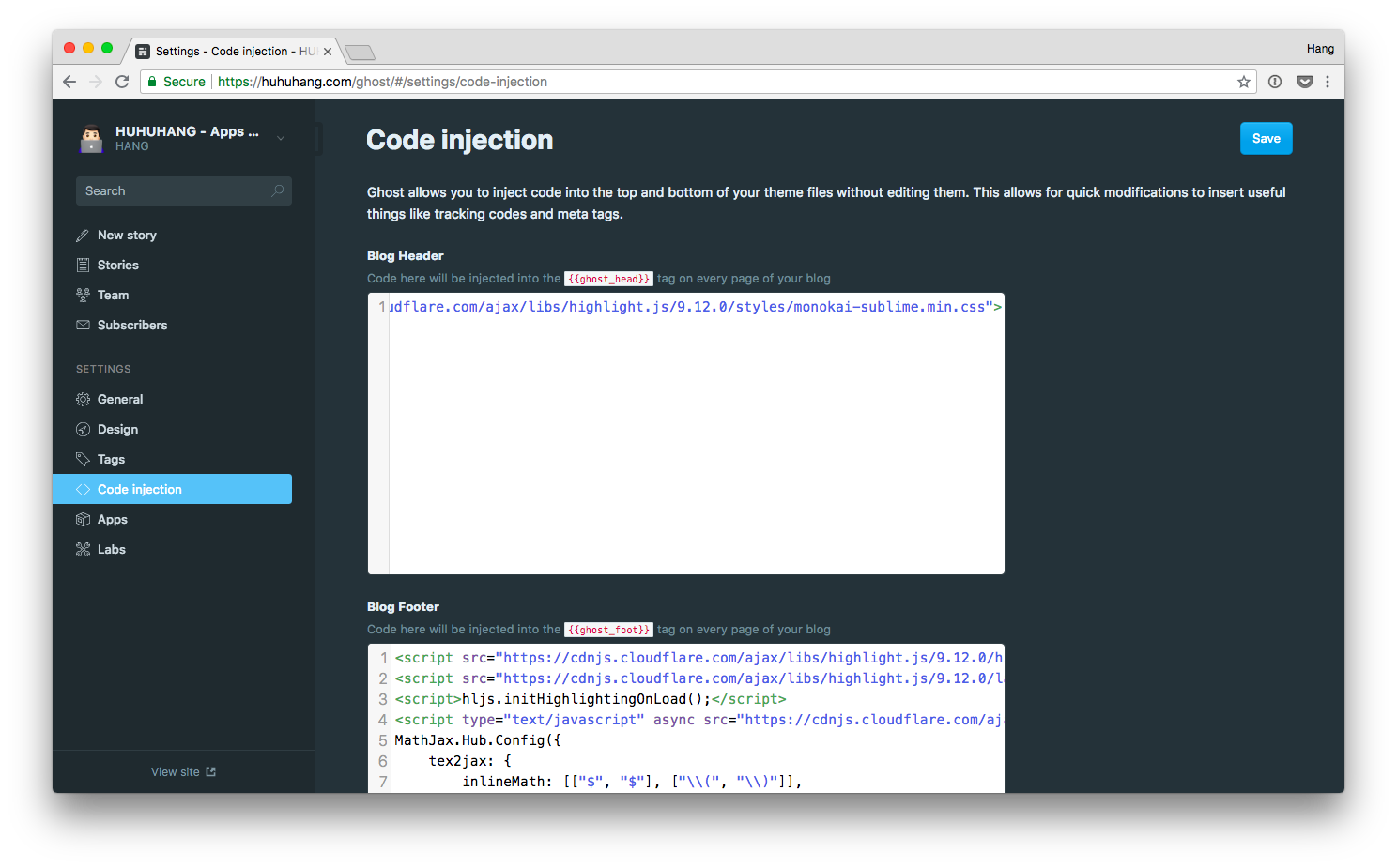
通过 Ghost 后台可以很容易找到 Code injection 选项,通过该功能可以快速向模版中引入 CSS 样式文件或 JS 脚本。

代码语法高亮
代码语法高亮可以引入 highlight.js 获得。highlight.js 支持常见编程语言的语法高亮,并提供了多种样式。
首先,你需要在模版头部引入 CSS 样式文件,样式可以在 highlight.js 官网选择。特别地,这里推荐使用 cdnjs 提供的 CDN 链接加载 CSS。
<!-- monokai-sublime 主题样式-->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/styles/monokai-sublime.min.css"
/>
接下来,在页面尾部引入 JS 脚本。
<!-- 渲染 JS-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/highlight.min.js"></script>
<!-- 自动识别代码块-->
<script>
hljs.initHighlightingOnLoad()
</script>
现在,只需要在书写 Markdown 文本时添加相应代码语言的名称即可,highlight.js 即可自动完成语法高亮。
LaTeX 公式
当文章中存在公式时,我们一般会使用 LaTeX 语法书写。此时,就可以使用 MathJax 完成公式渲染。
同样,你只需要在模版尾部引入 MathJax 的 JS 即可。
<script
type="text/javascript"
async
src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js?config=TeX-MML-AM_CHTML"
>
MathJax.Hub.Config({
tex2jax: {
inlineMath: [["$", "$"]],
processEscapes: true
}
});
</script>
现在,只需要在书写 Markdown 文本时通过 $$ 引用公式,即可自动完成渲染。