textlint 自动化文本检查校对工具

很多人在学生时代应该都接触或使用过 Word 提供的 拼写检查工具,它可以帮助我们查找文本内容中常见的错别字和语病。类似拼写检查工具我们也可以在其他平台和工具中看到,但功能也大多局限在前面提到的两个方面。

在平时进行技术文档写作的过程中,我经常会通过自动化工具实现更进一步的拼写检查,甚至对格式进行自动化校对,例如自动检查中英文排版并添加空格、检查文章中的链接是否有效、检查一句话是否太长而不易于理解等等。能够满足这些需求的自动化检查校对工具不多,但 textlint 或许是最接近我期望的那一款。
textlint 这款开源工具由一位名叫 あず 的日本开发者制作,其灵感来源于代码自动格式化工具。textlint 使用 JavaScript 实现,我们可以通过编写一系列脚本来实现对文本内容和格式检查的各类个性化需求。
接下来,我就通过几个例子来演示 textlint 的安装和用法。
textlint 安装
正式使用 textlint 之前我们需要先执行安装步骤。textlint 基于 JavaScript 语言来实现,其安装通过 npm 包管理工具来安装,你可以阅读 官方文档 提供的详细步骤。
具体到 macOS 上,我们只需要执行一行代码即可完成安装(在 Windows 上则需使用 PowerShell):
npm install textlint --global
前提是环境已安装了 Node.js 6.0.0+ 和 npm 2.0.0+ 依赖。
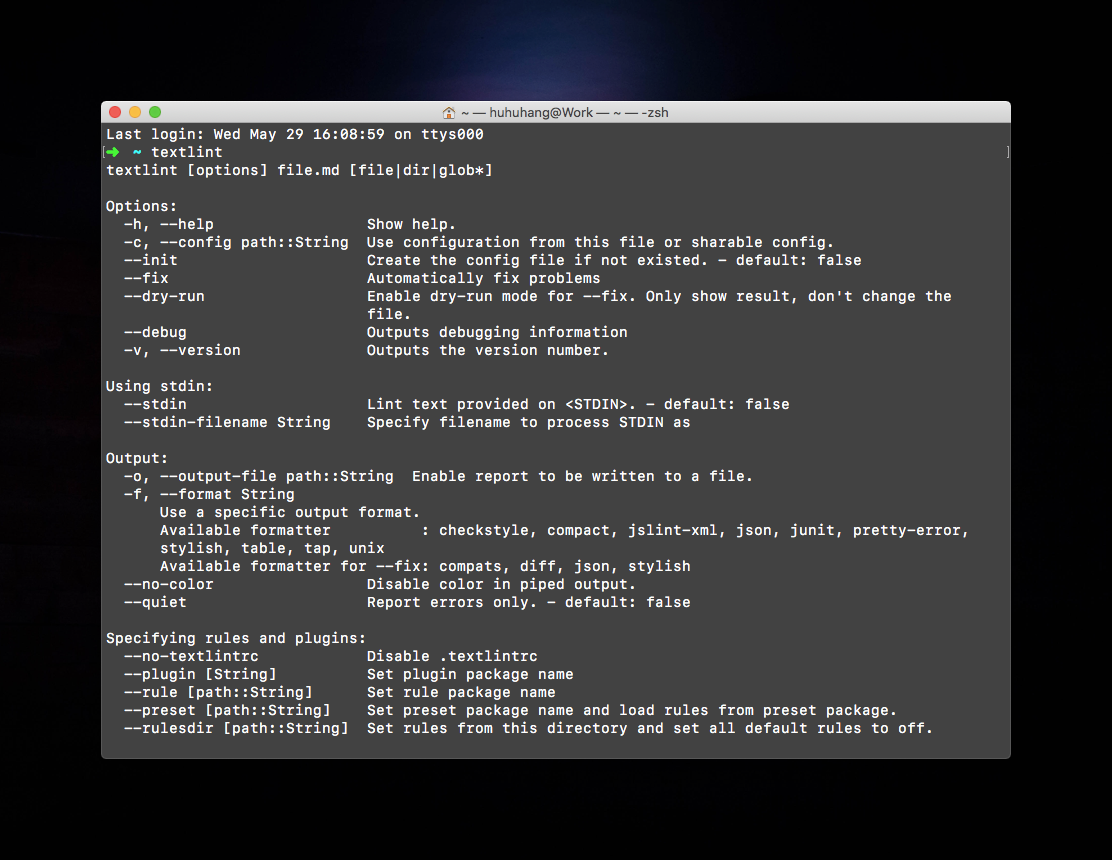
安装完成之后,重新打开终端或 PowerShell,键入 textlint 命令看是否能成功调用。如果出现了如下图所示的参数说明,则代表 textlint 已正确安装。

至此,我们已经完成了第一步,但要使用 textlint 提供的一系列功能,还需要安装相应的规则。你可以参考官方提供了一个 规则合集,其中涵盖了很多常用的文本内容检查场景。虽然目前大部分规则都仅支持日文和英文,支持中文的规则几乎没有,不过一部分日语规则还是可以在中文下正常使用。
textlint 用法实例
自动添加中英文空格
很多科技媒体会在写作时都会遵循一个排版规则,即在中英文之间保留一个空格。关于这项规则的详细说明,可以阅读 中文文案排版指北。
保留一个空格从一定程度上提升了排版的美观度,虽然我已经养成了添加空格的习惯,但仍然有一定概率会漏掉。除此之外,帮别人检查格式问题时,空格也能让我们添加到手软。
除了此前很多人都在用的 pangu.js 这款工具,现在我们也可以借助 textlint 来解决这一需求。
自动添加空格的规则来源于 textlint-rule-ja-space-between-half-and-full-width,这个规则是针对日文开发,但中文同样可用。你需要使用命令安装此规则:
npm install textlint-rule-ja-space-between-half-and-full-width --global
值得注意的是,如果最开始安装 textlint 时使用了 --global 全局命令参数,后续安装规则时都需要添加此参数。接下来,我们尝试调用这条规则。
首先,通过终端切换到需要执行格式检查的目录下方,textlint 支持对多层级目录和多文件批量处理,所以一般切换至项目的根目录下方即可。
然后,执行 textlint --init 初始化 textlint 针对该目录的配置文件,执行后会自动生成一个名为 .textlintrc 的配置文件。该配置文件默认内容为空:
{
"filters": {},
"rules": {}
}
接下来,我们参考 textlint-rule-ja-space-between-half-and-full-width 文档中的说明,向配置文件中添加相应的规则:
{
"filters": {},
"rules": {
"ja-space-between-half-and-full-width": {
"space": "always"
}
}
}
此时,表明我们调用了已经安装的 ja-space-between-half-and-full-width 规则,执行时会自动在全角和半角字符之间添加一个空格,即可以达到中英文、中文和数字之间添加空格的效果。
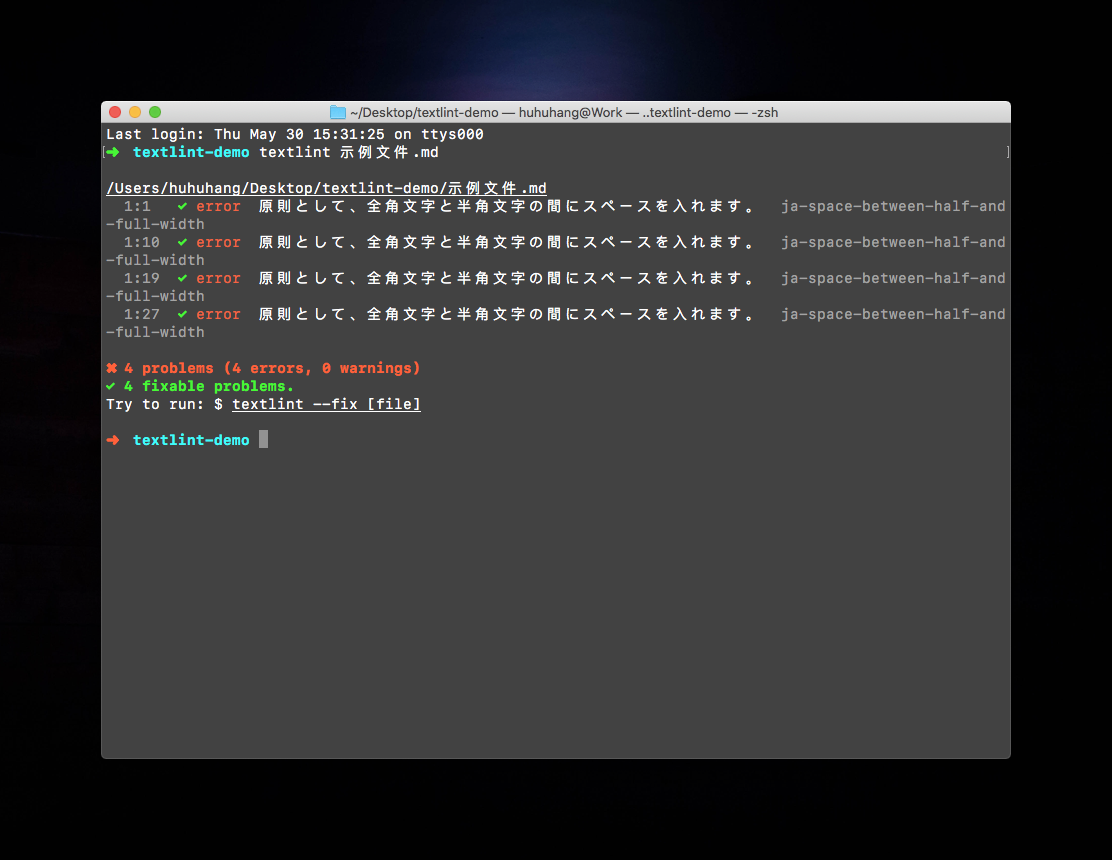
接下来,只需要执行 textlint . 命令,即可实现对该目录及子目录下任意文本文件的格式检查。当然,你可以特别指定一个文件 textlint 示例文件.md 或者进行模糊匹配检查 textlint 示例*。

如上图所示,textlint 检查出了 示例文件.md 中有 4 个地方不符合 ja-space-between-half-and-full-width 规则要求的问题,即没有在中英文之间添加空格。
此时,textlint 并没有自动修复这些问题。如果你想要解决这些问题实现自动添加空格,执行 textlint --fix 示例文件.md 即可。
值得注意的是,默认情况下 textlint 只支持文本文件 .txt 和 Markdown 文件 .md 的自动检查和修复,其余后缀结尾的文件会被忽略。不过,对于像 HTML,RST 等常用的文件格式,你可以通过 安装插件 来支持。
例如,我平常会使用到一种由 Jupyter Notebook 生成的 .ipynb 文件格式。该文件格式虽然不属于前面提到的任意一种,但实际上其使用 JSON 进行编码保存。此时,我通过修改配置文件 .textlintrc,让 textlint 将 .ipynb 看作是 .md 文件进行处理,可以达到同样的效果。
{
"filters": {},
"rules": {
"ja-space-between-half-and-full-width": {
"space": "always"
}
},
"plugins": {
"@textlint/markdown": {
"extensions": [".ipynb"]
}
}
}
也就是说,只要文件通过文本形式储存,无论其后缀如何,均可以使用 textlint 进行检查。
白名单和过滤
除了空格,写作时文本内容里可能还会出现对少儿不宜或者涉及政治的词语。因此对大众媒体的编辑而言,文本过滤是必不可少的一个流程。
我们可以借助于 textlint 配置文件中的 filter 实现黑名单和白名单效果。例如,可以将白名单词汇表 allow.json 文件添加到配置文件中。
{
"filters": {
"whitelist": {
"whitelistConfigPaths": [
"./allow.json"
]
}
}
}
自定义过滤还支持正则表达式,具体可以通过阅读 官方说明 了解。
更多通用规则
上面提到,由于 textlint 目前的大多数规则都是针对英文和日文开发,所以适用于中文的复杂规则尚且不多。这里,我根据自己平常的使用情况,再介绍几个对全语言通用的规则。
textlint-rule-max-number-of-lines 可以用于检查文档中的行数,如果超出了规定的行数即会进行提示。该规则适合于规定字数或者行数的文本内容检查。textlint-rule-max-comma 可以用于检查一个长句子中限制的短句数量,也就是包含逗号的数量。如果一个句子包含逗号超过设定,也会进行提示。
技术文档写作时,一般要求对 ?和 !之类的标点符号进行严格限制。textlint-rule-no-exclamation-question-mark 即可强制修正问号和感叹号的使用。
如果文档中会引用较多的参考链接,textlint-rule-no-dead-link 这条规则可以帮助检查外部链接是否有效。我非常喜欢这条规则,并且会定期使用其检查文章中外部链接的可用性。
对于这些规则的使用,你只需要参考其文档安装好之后,将其补充到配置文件 .textlintrc 中即可。textlint 的优势之一就在于此,你可以针对一个写作项目同时执行多条文本规则检查。
小结
在我的日常写作中,已经体会到了 textlint 文本自动化检查校对带来的方便,正因为此才推荐给大家。我认为每一位高频写作者和编辑都可以尝试使用 textlint,这款工具能够有效改善内容的质量。
遗憾之处在于,目前针对中文的规则还是太少。如果你去查看针对日文的规则列表,你会发现很多规则看起来就非常高效。接下来,我也会投入到制作针对中文技术文档写作的规则中去,争取能够帮助自己和更多的作者。