Farbox 2:支持自部署和多站点的开源博客系统

Farbox 是我使用时间最长的博客系统,当然第一次接触时,就被其「回归于纯粹的写作」而吸引。后来,Farbox 升级为 Bitcron,我也从内测阶段一直使用到现在。Bitcron 比 Farbox 易用,同时支持更丰富的模板和接口。
我最喜欢的 Farbox 特性是 Dropbox 同步,只需要将本地写好 Markdown 文档放在 Dropbox,即可在网页中看到这篇文章。加上 Dropbox 出色的「版本历史记录」功能,几乎不用担心内容会丢失,还能够对文章和模板代码进行简单的版本管理。
如今,Bitcron 进一步蜕变成 Farbox 2,相较于上两代产品,Farbox 2 完全 开源 且支持自部署。此外,Farbox 2 设计的十分特别,它甚至没有管理员账户系统,你可以像管理数字货币一样,通过一个私钥来管理博客。
接下来,我将通过完整的 Farbox 2 部署过程,带你详细了解 Farbox 2 的新特性。这里需要提前说明的是,官方后续会针对 Bitcron 的老用户推出 Farbox 2 官方托管服务,无需自行部署。
部署 Farbox 2
部署 Farbox 2 的前提是你拥有一台云主机实例,以及一个属于自己的域名。如果你选用阿里云、腾讯云等在大陆地区的数据中心,则可能需要针对你的域名进行备案后才可以访问。这里,我选择了海外云服务商 DigitalOcean 提供的实例进行演示。
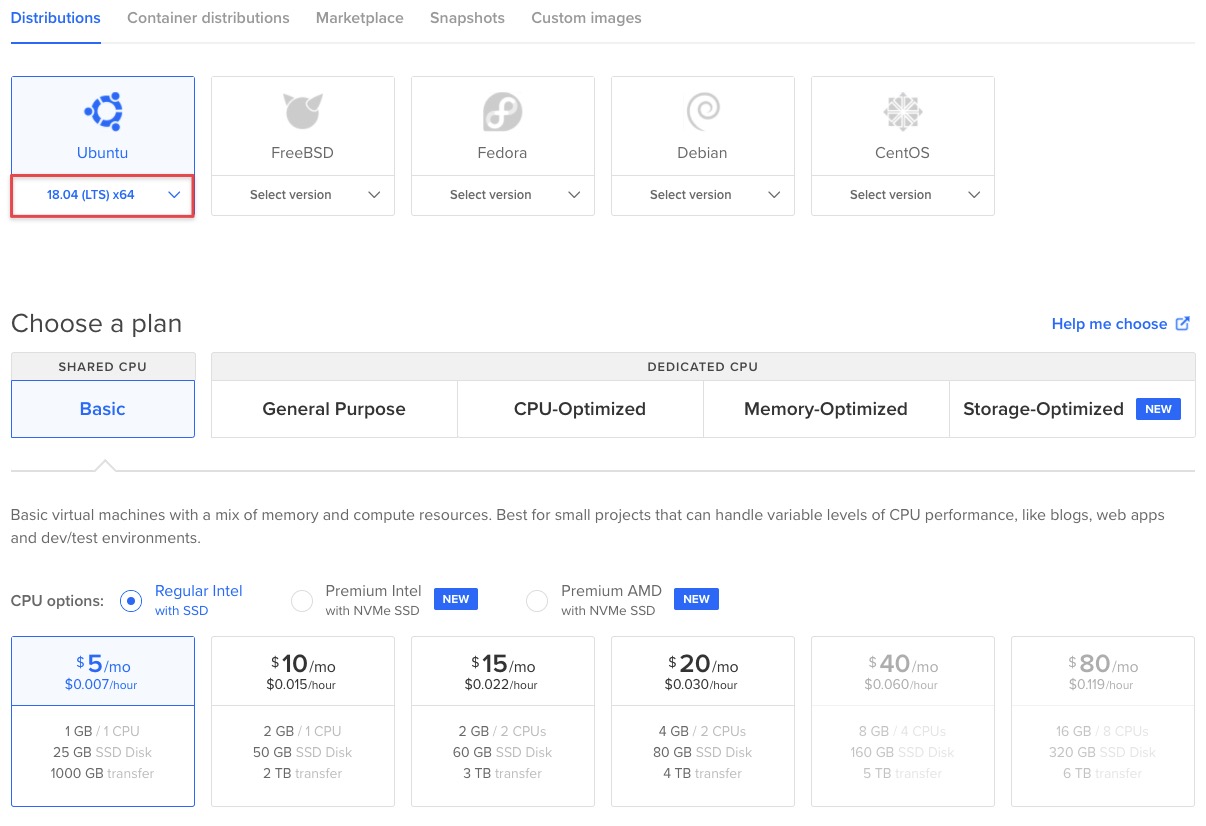
首先,你需要 注册 DigitalOcean 账户(我的邀请链接),注册之后创建一台新的云主机,DigitalOcean 称之为 Droplets。创建时需要注意,系统版本选择 Ubuntu 18.04,这是 Farbox 2 官方推荐的方案。其他配置可以按需选择,如果访问量不大选择 5 美元/月的默认配置即可。

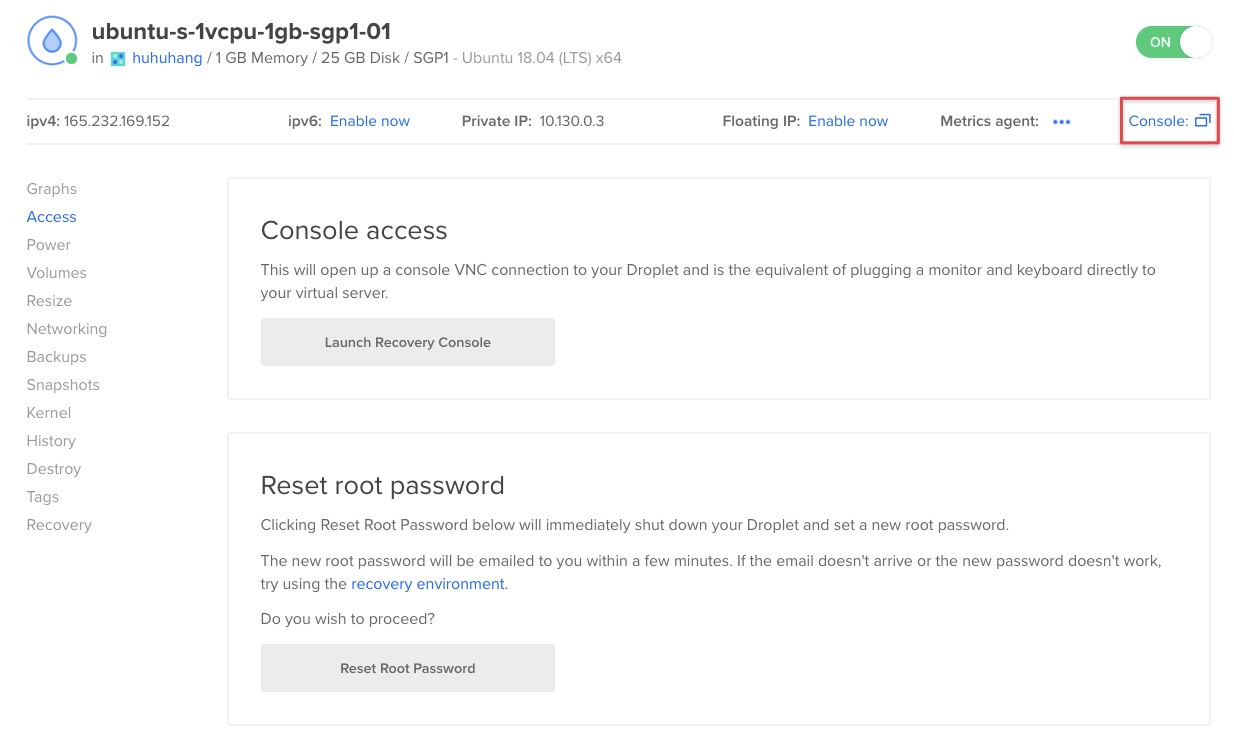
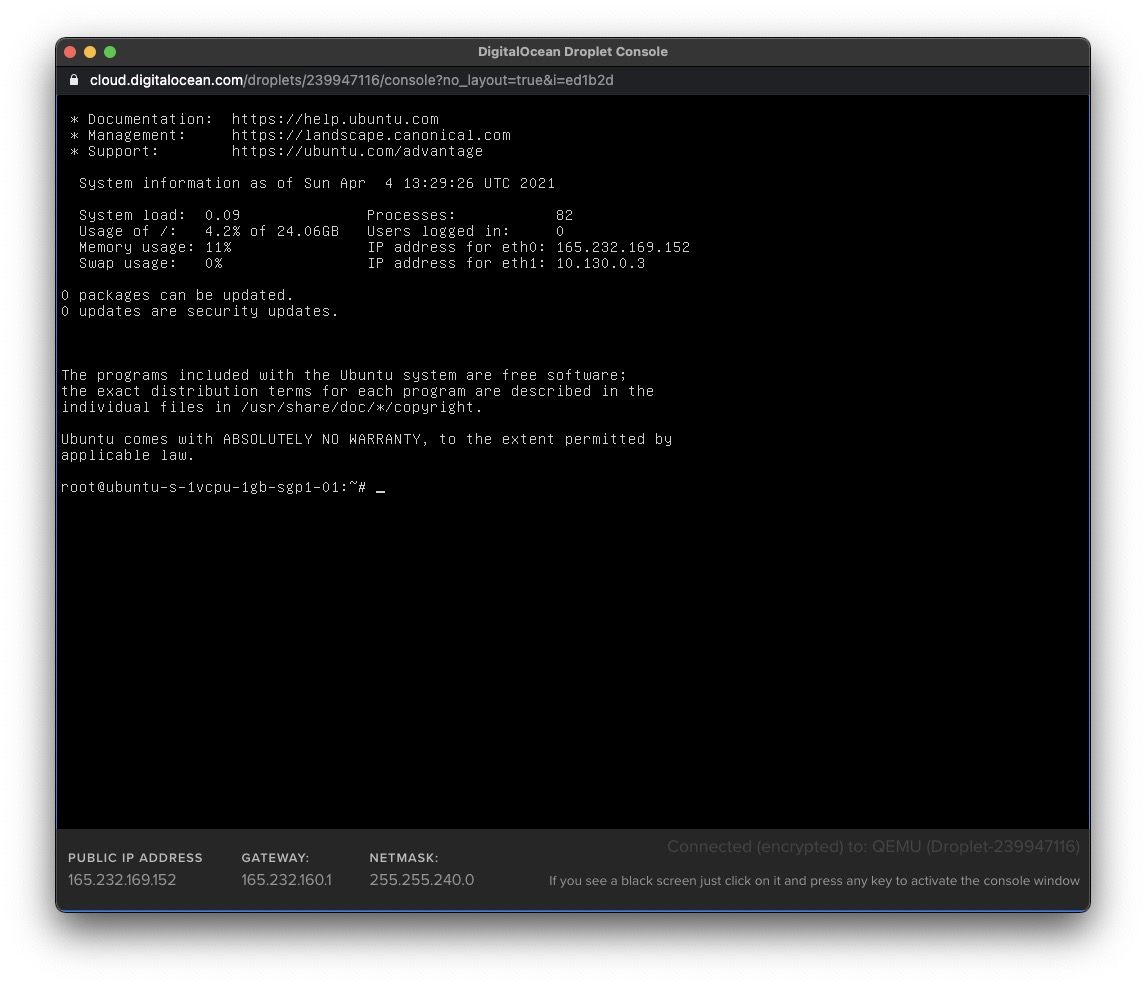
接下来,我们可以直接通过 DigitalOcean 页面上右上角的 Console 按钮连接到服务器。默认的登录用户名为 root,密码为创建实例时设置的密码。如果你不清楚或者忘记了密码,可以点击 Access → Reset Root Password 强制重置密码,之后会收到包含随机密码的邮件。

成功登录到实例之后,我们可以开始正式的部署流程。得益于 Farbox 2 采用了 Docker 容器技术,部署过程异常简单。我们只需要按照 官方文档提供的命令,依次执行后几乎不可能部署失败。

第一步:安装 Docker 和 Python 包管理器。
sudo apt-get update && sudo apt-get install -y python-pip && sudo apt-get install -y docker.io
第二步:拉取 Farbox 2 镜像并启动,这个过程可能需要数分钟。
sudo docker pull hepochen/farbox_bucket:latest
sudo pip2 install xserver
sudo xserver_package deploy farbox memcache=200mb && sudo xserver start farbox
至此,Farbox 2 已经成功安装并启动了。
不过,这里建议你在服务器上继续执行下方 2 条命令。分别可以在服务器重启的时候,自动启动 FarBox 对应的服务。同时,每隔 2 分钟会检测 FarBox 的服务容器是否失败了需要重启。
xserver install_start
xserver install_live
访问和管理你的网站
现在,你就可以访问 http://你的服务器 IP 进入到 Farbox 2 的初始化界面,DigitalOcean 实例的 IP 地址可以在管理面板看到 ipv4 字段,例如上文演示截图中的地址为:http://165.232.169.152。

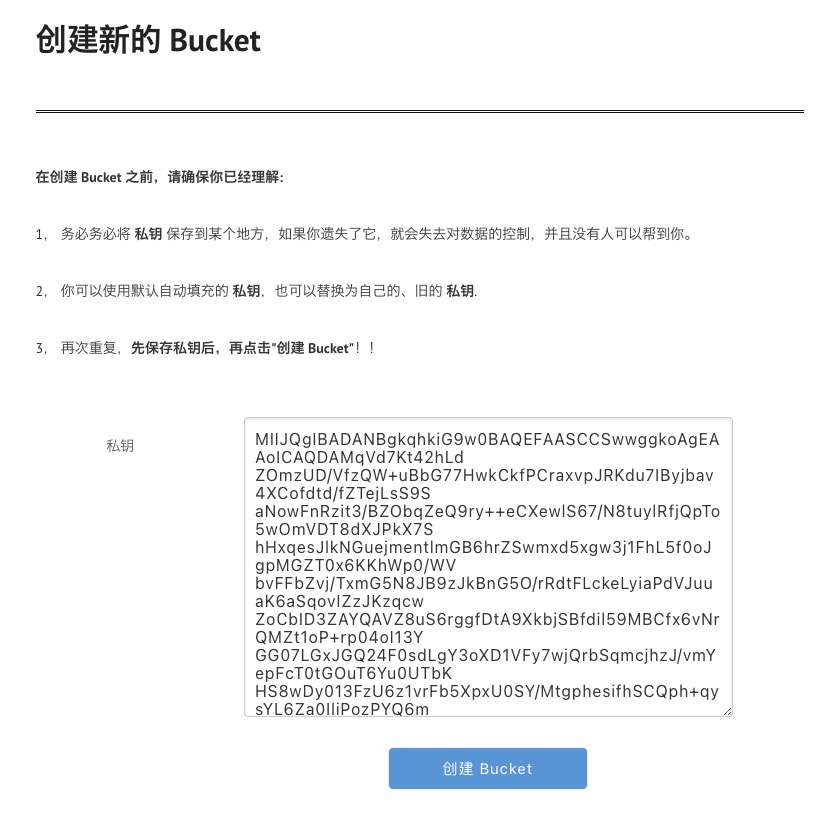
Farbox 2 初始化的第一步是创建 Bucket,一个 Bucket 就是一个站点 ,通过唯一的私钥进行访问和管理。所以,这里需要保存并备份好自己的私钥,私钥丢失后无法通过任何方式找回。确认保存好私钥后,你就可以点击「创建 Bucket」了。
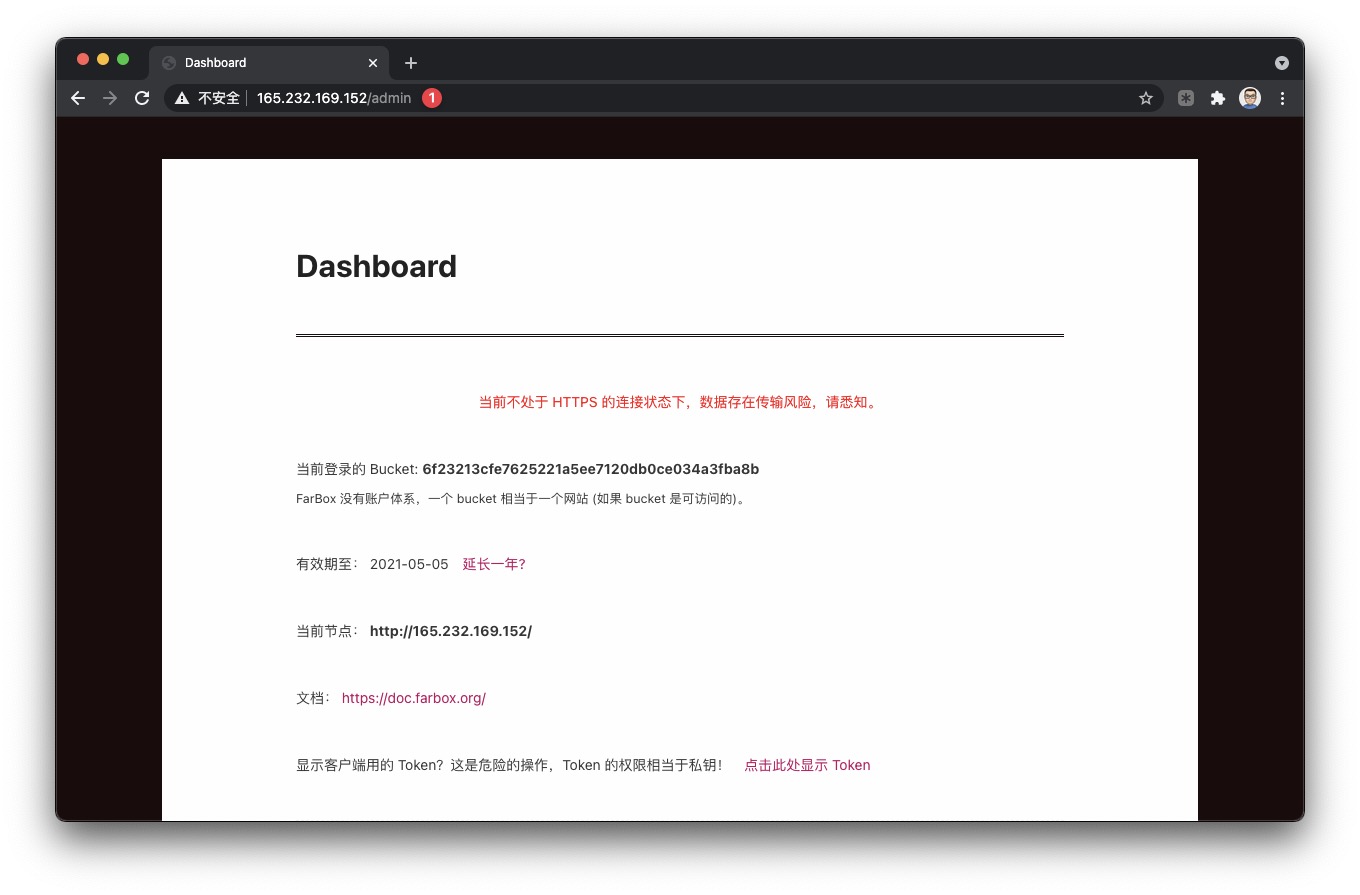
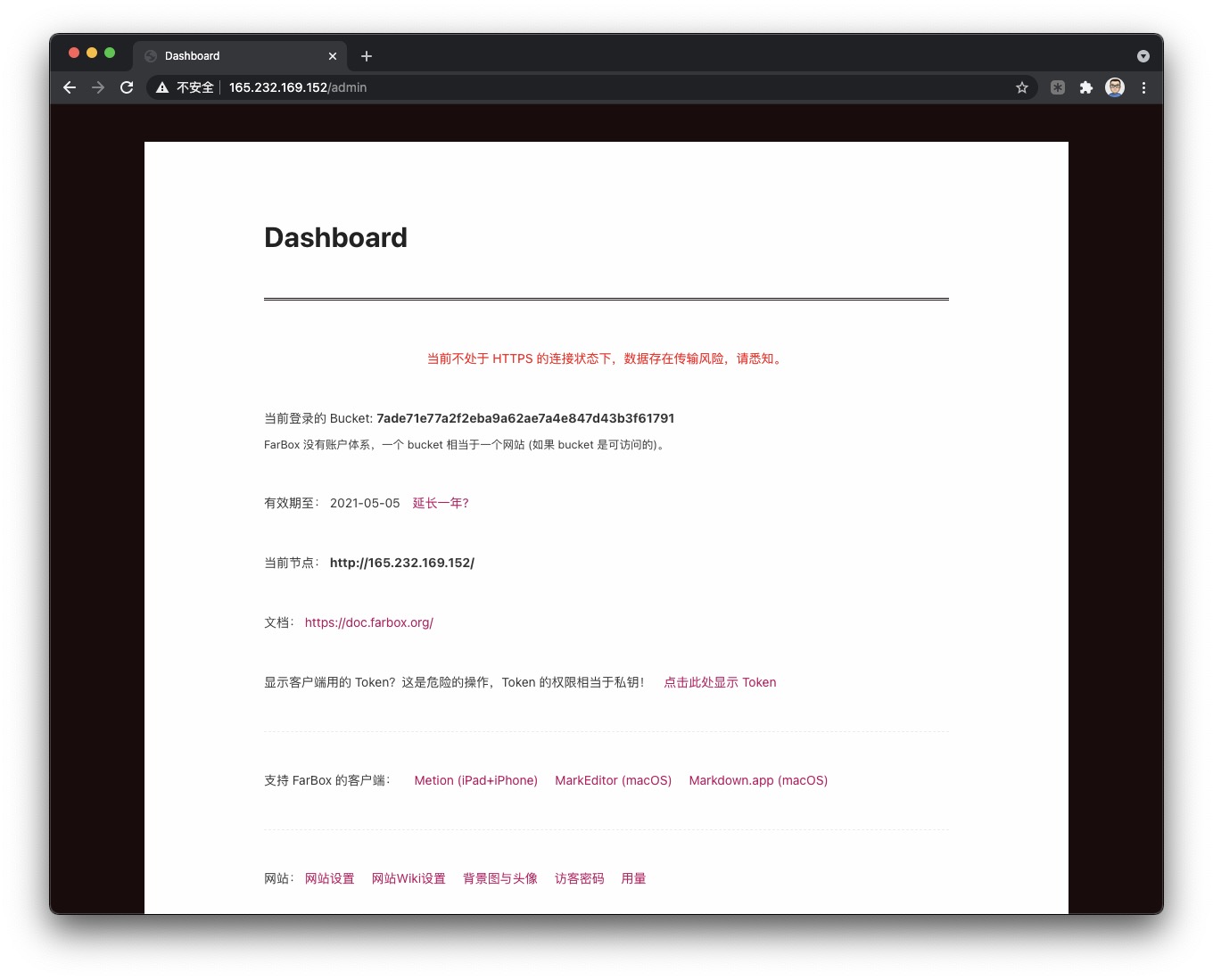
接下来,你会进入 Dashboard 面板,这里是你的网站管理面板,我们可以看到此时的域名为 http://165.232.169.152/admin,即 IP 地址后面添加了 admin 路径,这也是你未来访问自己网站管理面板的地址。

此时,当你再次访问 http://165.232.169.152,会看到 Farbox 默认页面而非博客首页,原因是网站未预设模板。我们需要在管理面板的模板选项中载入一个内置模板,这里可以选择 Puti,当然你也可以切换选择自己喜欢的模板。

选择完模板之后,再次通过 IP 地址访问站点,此时就可以看到网站了。

接下来,你可以通过 Dashboard 中的网站设置选项设置网站的名称及各种自定义配置。为了方便网站可以被域名访问,而非 IP 地址,我们还可以绑定自己的域名。
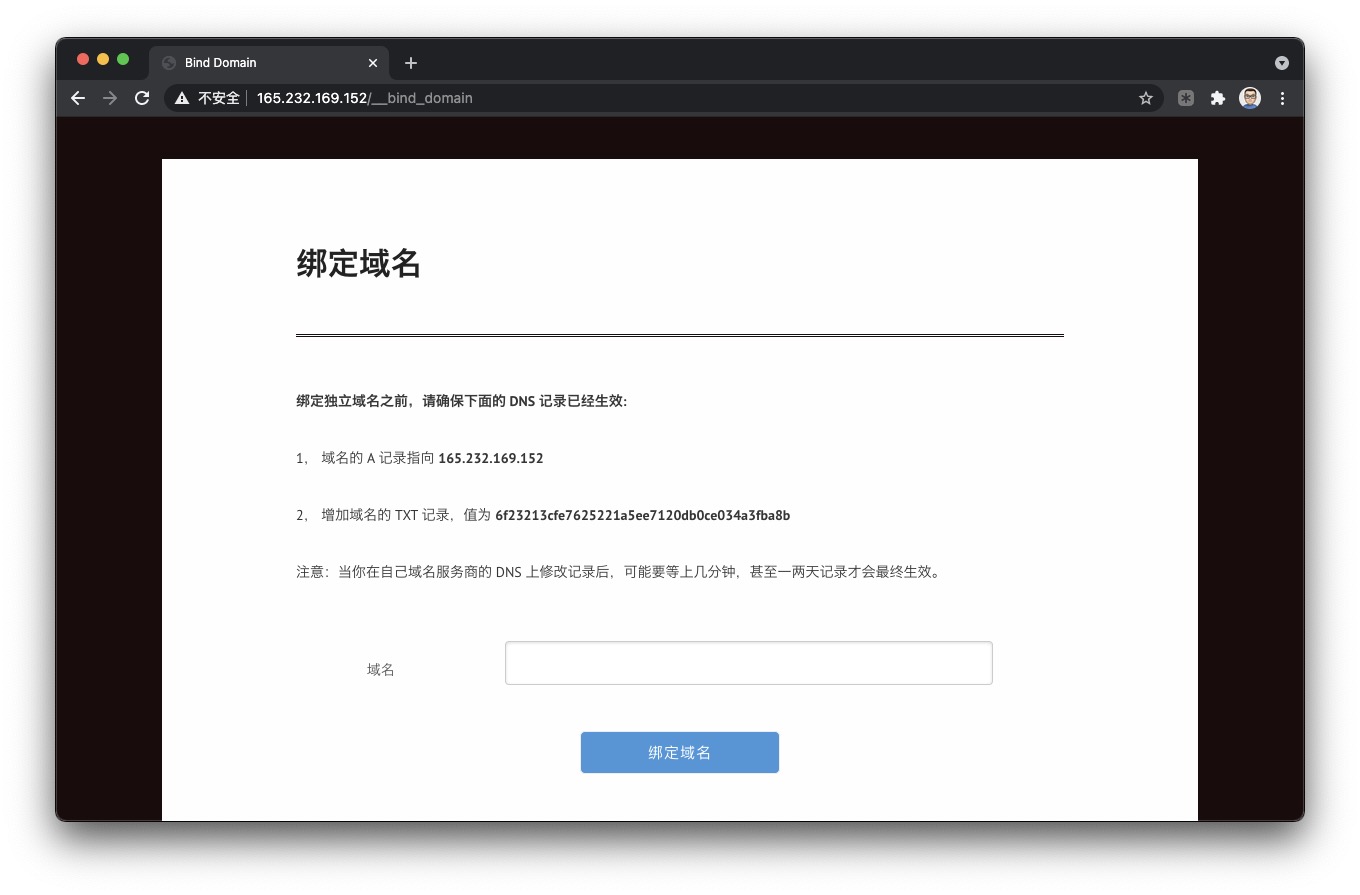
域名绑定过程比较简单,点击管理面板上的「绑定域名到 Bucket」按提示在自己的域名服务商面板完成 A 记录和 TXT 记录配置即可。同时,给域名添加 HTTPS 的方法可以 参考官方文档 给出的步骤。

需要注意的是,一定要等待 DNS 记录生效,才能创建、修改域名的绑定,因为服务器端会校验 TXT 记录是否匹配相应的 Bucket。
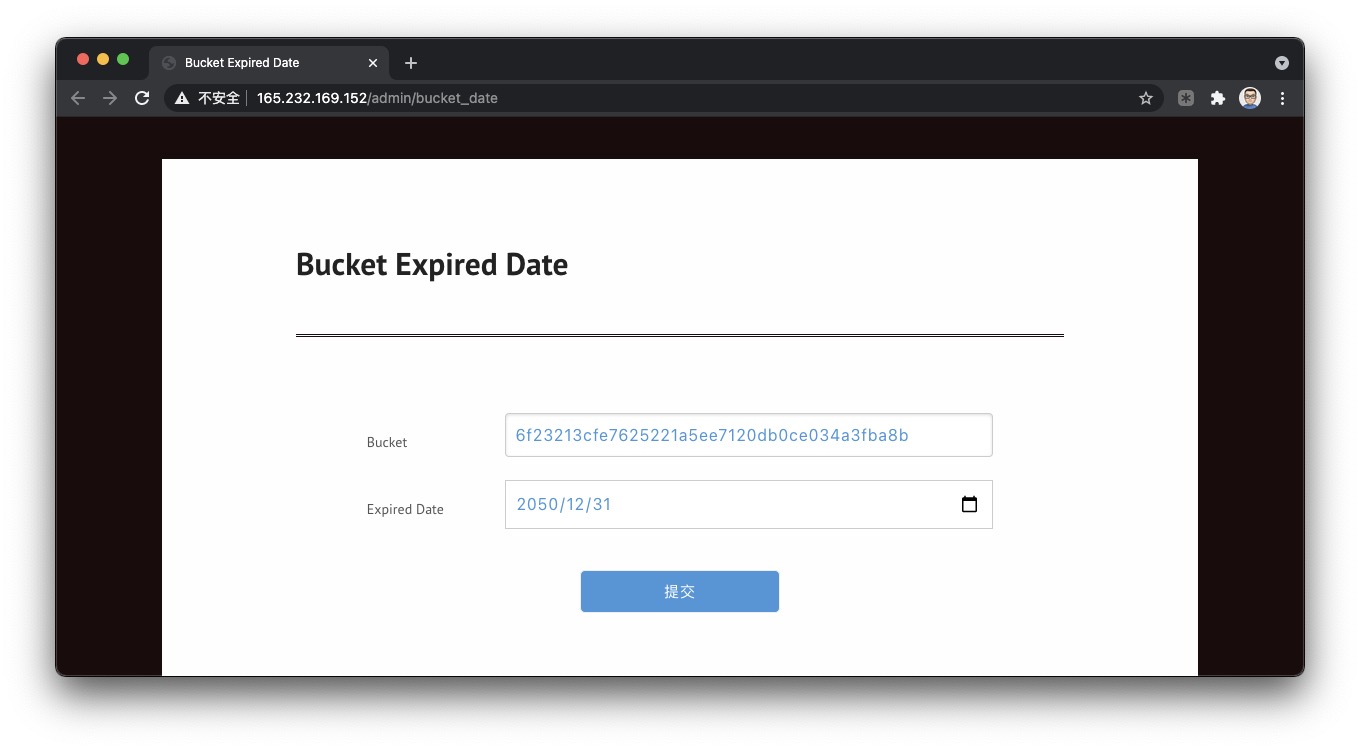
默认的 Bucket 有效期是自搭建之日起 1 个月,所以我们还需要手动修改 Bucket 的有效期避免网站失效。点击管理面板下方的「修改 Bucket 日期」,你可以输入自己的 Bucket ID 地址,并将其有效期修改到遥远的未来。

多站点支持
Farbox 2 和其他个人博客系统最大的不同就是起支持配置多个站点。还记得上文提到过 Farbox 2 中的一个 Bucket 就是一个网站吗?这意味着你只需要创建多个 Bucket,就可以开启多个站点。
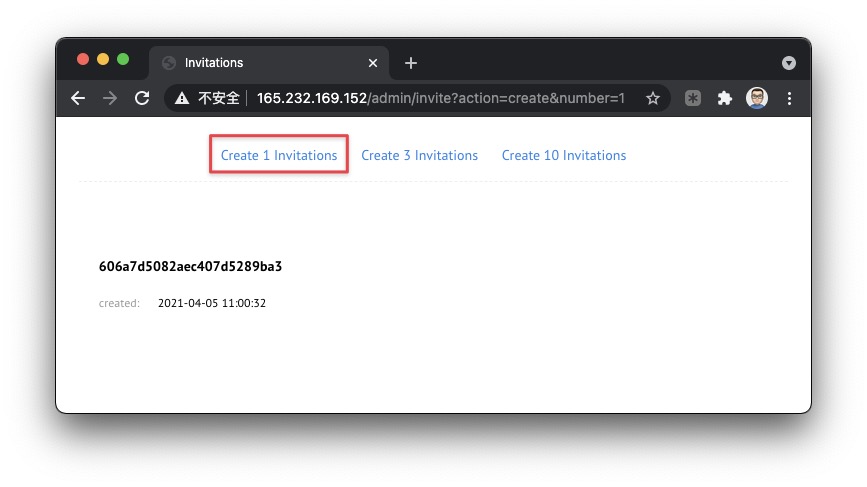
创建新的 Bucket 方法非常简单,不需要重新再部署一次。点击管理面板下方的「邀请」选项,你可以生成创建 Bucket 的邀请码。

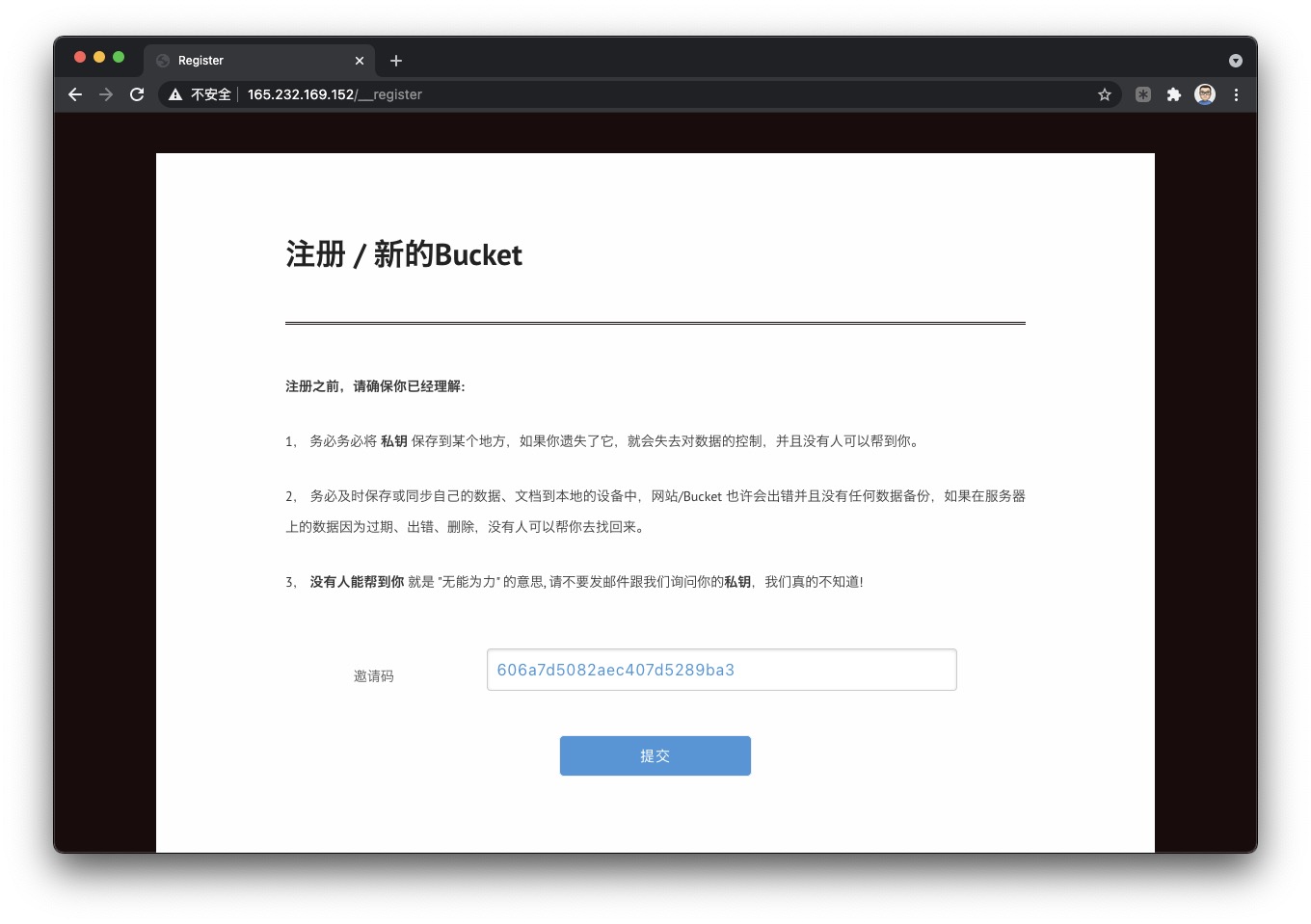
接下来访问 http://165.232.169.152/__register,也就是在自己站点域名后方添加 __register 路径,就可以看到邀请注册的页面。

然后,我们就可以进入到新的 Bucket 创建流程,这和第一次创建 Bucket 的流程一模一样。创建完成之后就可以看到新的 Bucket 站点的管理后台了。

此时,你可以看到管理后台的域名是 http://165.232.169.152/admin,那么问题是之前创建的站点去哪里了呢?
之前创建的 Bucket 网站并没有消失和被替换,它们拥有不同的 Bucket ID 和私钥。你可以通过不同的私钥登录到不同的 Bucket 管理后台,而第一次部署时创建的 Bucket 相当于拥有超级管理员权限,你也可以在后台看到更多的设置项。
不同的 Bucket 都可以绑定自己的独立域名,它们虽然拥有相同的 A 记录,但是 TXT 记录(和 Bucket ID 一致)能够确保这些域名指向对应的 Bucket 站点。
内容同步和管理
Farbox 2 官方推荐的内容管理方式是使用支持 FarBox 的客户端:支持 iOS 的 Metion,或者是支持 macOS 的 MarkEditor 和 Markdown.app。而对于 Windows 用户,目前暂时只能使用 官方提供的 Python 脚本 进行内容同步和管理。
此外,Farbox 2 取消了对于 Dropbox 内容同步的支持,官方给出的原因是设计结构有冲突,未来应该也不会支持。这对于和我一样喜欢使用 Dropbox 的 Bitcron 老用户造成了很多不便。幸好,Farbox 2 官方提供了 Python 同步脚本,我们可以利用 Git 来对文档进行版本管理,并且使用 GitHub Action 自动同步内容。

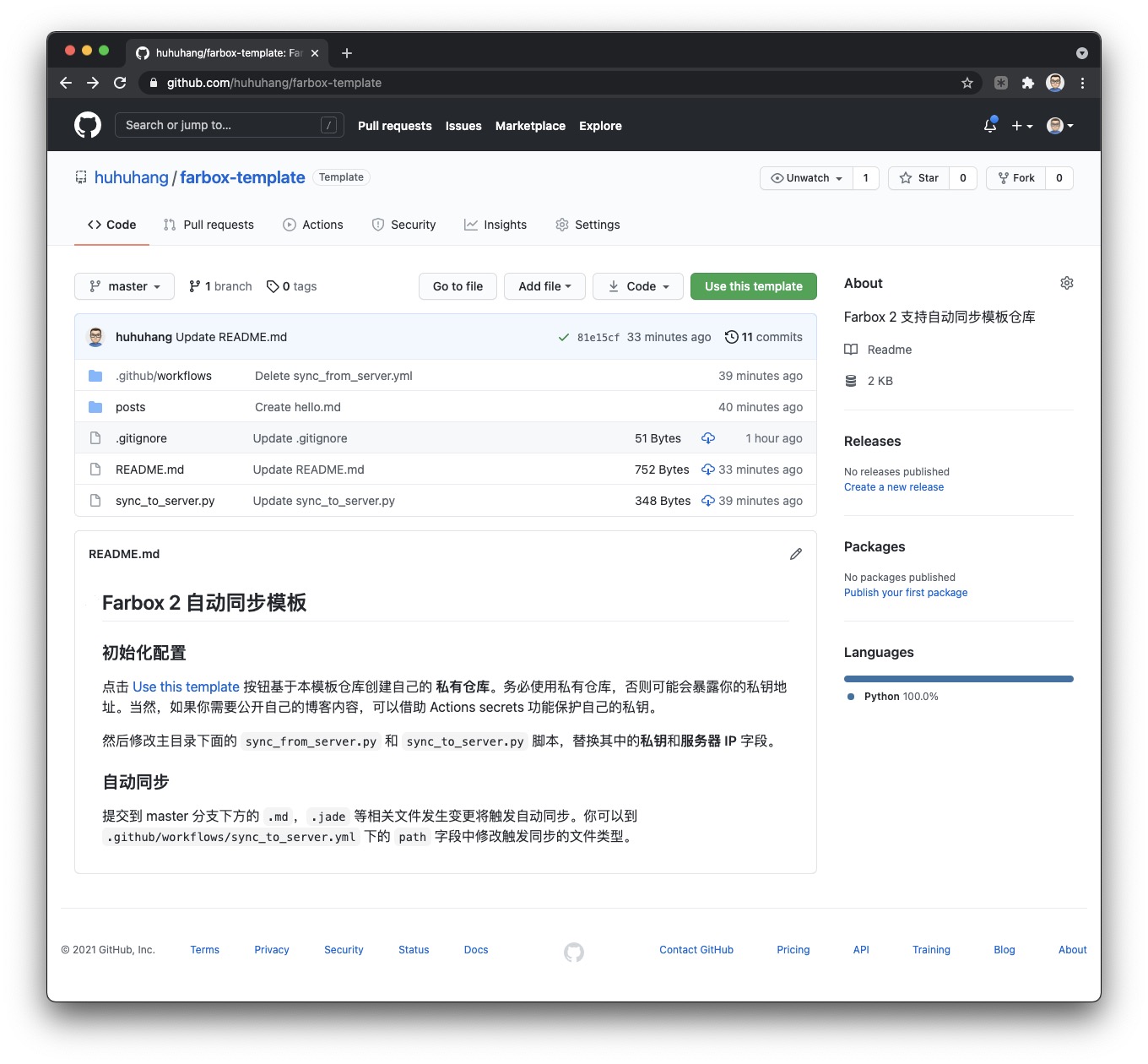
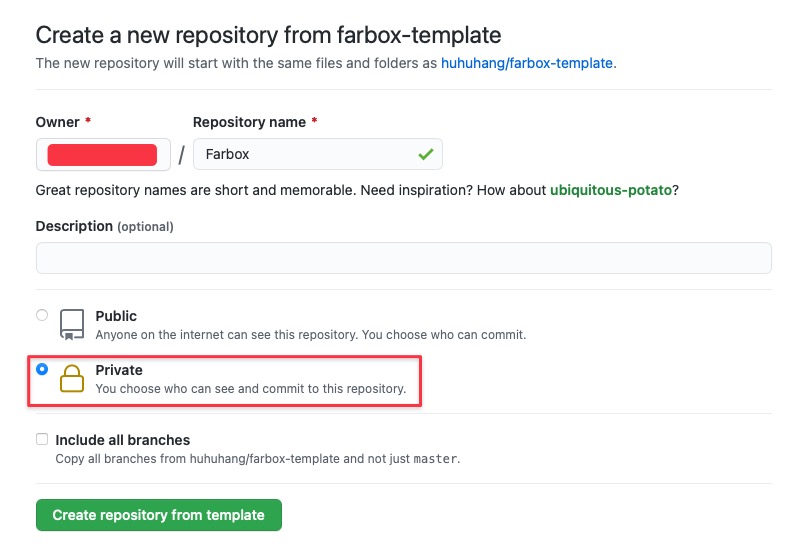
点击 Use this template 基于我制作的模板仓库创建自己的 私有仓库。务必使用私有仓库,否则可能会暴露你的私钥地址。当然,如果你确实需要公开自己的博客源代码和文档,可以借助 Actions secrets 功能保护自己的私钥。

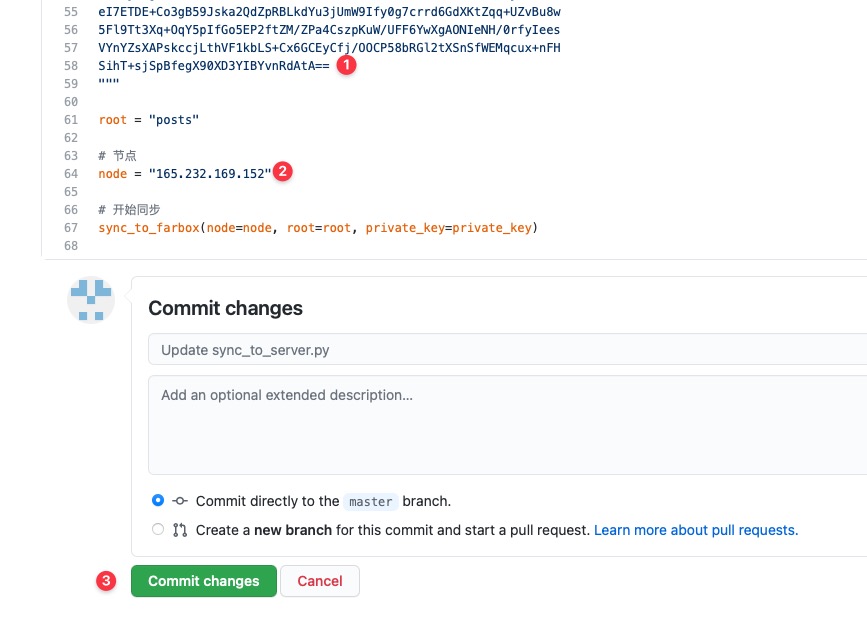
创建好仓库之后,我们修改主目录下面的 sync_to_server.py 脚本,替换其中的私钥和服务器 IP 字段。这个脚本会负责将内容同步至服务器端,如果不熟悉 Git 命令,可以直接在网页版中编辑和提交。

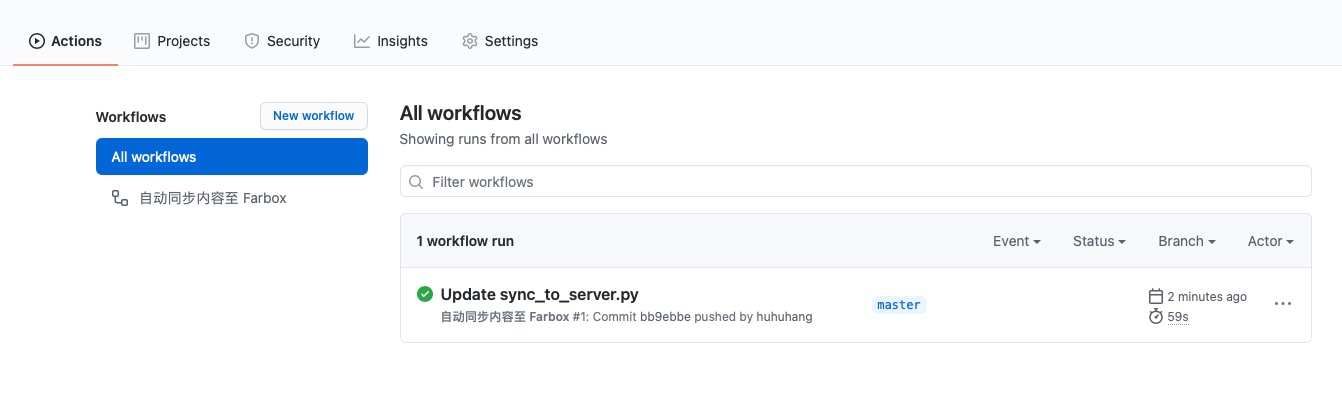
修改好 sync_to_server.py 之后,会自动触发第一次同步,你可以在 Actions 面板中看到执行状态。

同步完成之后,你可以在 GitHub 仓库的 posts 文件夹中看到 2 个新增的 JSON 文件,记录了同步的状态数据。此时,打开网站就可以看到 posts 文件夹中的 hello.md 示例文章了。

如果你是 Bitcron 老用户,可以把自己存放在 Dropbox 中的文章全部提交到自己的 GitHub 仓库中,即可完成同步和数据迁移。Git 本身就是最常用的版本控制工具之一,结合 GitHub Action 的持续集成,我们就可以非常方便地更新和修改文章内容了。
小结
我一直在使用 Bitcron,去年有一段时间官方的节点不太稳定,导致我必须寻找新的内容托管平台。前后部署了 Ghost 等动态的博客系统,或者是纯静态的博客站点,但终究是不太满意。如今,Farbox 2 横空出世,它完全开源且支持自部署,把所有的一切都交给了用户,我们拥有了对于数据和平台的最大掌控权。
当然,Farbox 2 并不适合于追求开箱即用的用户,它还是需要你有一定的探索和折腾精神。但好在整个过程算不上「麻烦」,有兴趣的朋友值得一试。